All about my SimonClone Android app
by Bill Cattey, a.k.a. PoetNerd.
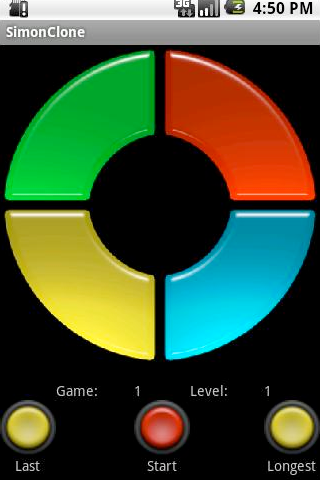
This is a clone of the Milton Bradley children's game of 1978: Simon.
|
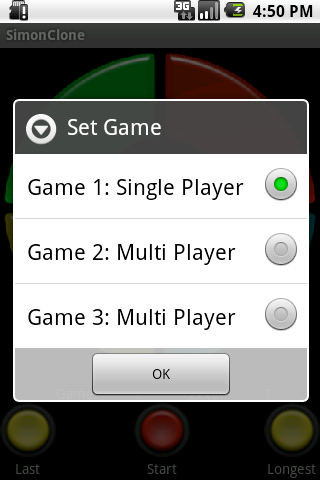
A clone of the 1978 game by Milton Bradley: Simon. Emulates the action of all three games from the original: Single player: repeat. Multi player: choose and repeat. Multi player: repeat your color. Latest version: 1.1 (for Android version 2.1 and higher) Vers 1.1: Fixed: command buttons could leave color buttons lit. Add: Help dialog that explains how to play all three games. |  |
 |
Change Log
| Version | Changes |
|---|---|
| 1.1 |
Fixed careless handling of menu commands. Fixed a race condition where command buttons could leave color buttons lit. Added a Help dialog that explains how to play all three games. |
TODO
| Name | Priority | Expect It | Description |
|---|---|---|---|
| Horizontal Orientation | High | Version 1.2? | When you rotate the phone to horizontal orientation, the layout gets UGLY! I should learn how to make a pretty horizontal orientation and gracefully switch between vertical and horizontal. |
| Haptic Feedback | Medium | Version 1.2? | When the game is not listening for button presses, there's no indication anything happened. I'll bet I could learn how the little haptic vibration works so as to act like "more than a dead piece of glass" when we press a button for which we are not listening. |
| Score Display | Unknown | Never? | It was suggested that the game display a score. I.E. How long a remembered sequence has been so far. The Simon Extreme Game that contributed to this work does that. I don't know if I want to diverge from the original game and add that functionality. If there turn out to be a lot of interesting add-ons in this realm, I'll consider adding them, and making them available through a preferences pane so that one can always have a mode totally faithful to the original. |
Raison d'Etre
I wrote it as a learning exercise because it offered many challenges:
- Complex user interface involving sound synchronized with display and user action.
- Attention to the passage of time for a correct rendition of the user experience.
- Complex game action.
- Underlying simple game concept easily appreciated by a user.
Development Process
Simon Inns, in his detailed Reverse engineering an MB Eletronic Simon game provides a flow chart, but it is for a single-threaded CPU doing timed polling. My Android app would be event driven, and perhaps multi-threaded. I expected I'd be doing my own program flow, rather different from his. Until I got the single user game going I pretty much ignored his flow chart.
Using Free Mind Mind Mapping software, I disected Inns' prose descriptions and inventoried the functionality I would be implementing into a Simon Clone Mind Map. Interestingly, I didn't put much of the game action, like "system picks a color" or "user picks a color" into that mind map. I just leveraged off my intuitive, "Keep a list of colors in the sequence and step through them," to get the basic single user game down. I was much more worried about learning the Android platform than in getting the game action.
Perhaps I should have created another mind map with the detailed order of events. On the one hand I had great confidence in my understanding of the basic single user game. On the other hand I felt I needed to play around with the code, and observe before I had an understanding of the detailed sequence, timing and ordering of events. Now I could write that mind map, but I feel I only got to the understanding I now have through a lot of trial and error experimentation.
The left side of that map gave me a nice task decomposition. I followed that list of learning tasks until I got the basic functionality of the single-user game going.
Then I struggled to eliminate bad behavior in the flashing, beeping and touch handline events. Along the way, I discovered that I didn't really understand the event ordering or timing. Eventually I got it.
After the single user game was up, I fleshed out the sounds and flashes for the winning tone and the "Special Razz" tone. This taught me that my phone had a tick duration of 100 milliseconds. This presented a problem for inter-sound pauses of 20 and 50 milliseconds. Everyone who played with the first version said they thought things ran slowly. So I kludged. I set a TICK_DURATION of 100, and shrank the duration of tones and flashes. The net of the shortened On cycle and an Off cycle lengthened by the minimal event pause of 100 ms. gave an action that felt about right.
Then I learned out how to interface with the Android platform to save state across pauses and across invocations. This taught me more about the Android Activity Cycle, a basic aspect of writing an Android app, but one that I needed to approach in chunks.
With the single user game really operating correctly, I set about adding the two multi-user games. I'd never played those games. I had trouble making sense of Simon Inns' prose descriptions of the action. I ended up recording state with pen and paper as I stepped through his flow chart to figure out how game 3 actually behaved.
Lastly I learned how to create menus and dialog boxes to allow configuration of game choice and skill level, as well as to display the "About" text. I couldn't make sense of how to implement sub-menus. I wanted the game choice and level number selections to be sub-menus. Eventually gave up and put them in alert dialogs. I don't understand why the documentation for creating dialogs in the Android Developer Guide forsakes use of the defined strings in strings.xml. Everywhere else we use string references, and I felt uncomfortable making the leap out of the example code to use what I understand to be proper style.
Through this whole learning odyssy, it was driven home to me how the web, augmented by google search, has created an indespensible treasure trove of lore. Many otherwise time consuming discovery efforts were quickly resolved with a google search. My favorite one was, How to tell android which volume (media/ringtone etc.) should be controlled by your app. Until I found this teeny bit of lore, setting the volume control in my app was a nightmare! I have no idea where this information lives in the Developer Guide.
Credit to Important Others
I was able to build on some extremely good work by others:
The ButtonGridView that gives the interface its four color buttons for the game comes from a Tutorial by Ivan Memruk appearing on his blog, "Mind the Robot." See: Android Beatz: Making a Drum Machine App.
Although I initially wrote a RelativeLayout grid of buttons, I wasn't getting the behavior I wanted. Ivan points out that one view behaving as a grid of buttons works a lot better for things like musical instruments because the events land where you want them, not in the wrong button (fixed in Froyo but...).
The beautiful button bitmaps are derived from the graphics Rich Dellinger did in photoshop for the Simon Extreme program for the Mac. (I cut apart the .psd image file he gave as an example.) That work is licensed under Creative Commons Non Commercial Share Alike The source and binaries are supposed to be available from lumacode.com but that domain name is dead. I fetched it via The Internet Archive. Rich's home page is still active. He mentions the work under "ancient relics."
I was able to achieve the extremely accurate mimic of the Simon game behavior because of the meticulously detailed reverse engineering done by Simon Inns documented on his website, Reverse engineering an MB Eletronic Simon game.
The game itself, its design, layout, action and name are properly credited to Milton Bradley / Hasbro which owns the game, and to the genius of Ralph Baer who conceived of and implemented the game. See: Ralph Baer's Story of Simon.
The Simon name is a registered trademark of the Milton Bradley Hasbro Corporation.
The game is covered by US Patent 4207087, issued 10 June 1980.
Game License

SimonClone by William Cattey is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.
Based on a work at richd.com and at Android Beatz: Making a Drum Machine App.
Last updated: 21 October 2010